| UI Steps |
|---|
|
| Informações |
|---|
Neste tutorial vamos aprender adicionar uma assinatura com imagem para suas mensagens de e-mail no RoudCube. |
|
...
| UI Step |
|---|
Acesse o seu Webmail  Image Added Image Added
|
|
...
...
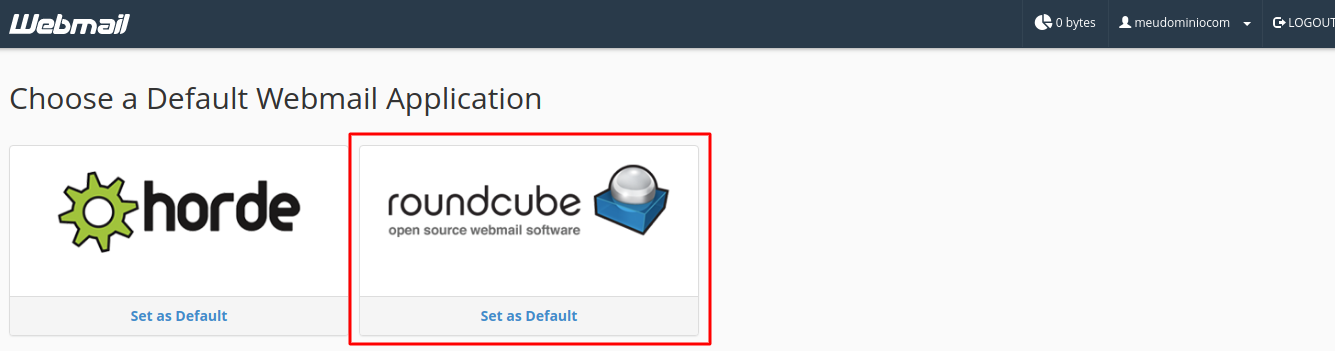
Escolha o leitor Roundcube |
|
...
. Clique em Configurações: |
|
 Image Removed
Image Removed
...
 Image Added Image Added
|
| UI Step |
|---|
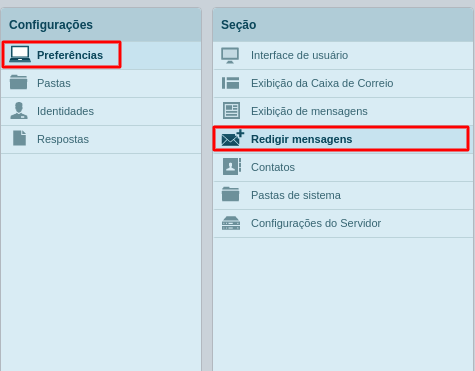
Na opção Preferências, clique em Redigir Mensagens: |
|
 Image Removed
Image Removed
...
 Image Added Image Added
|
| UI Step |
|---|
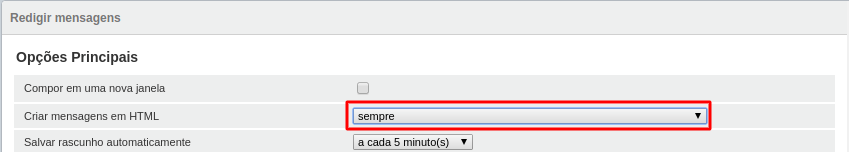
Em Criar mensagens em HTML, selecione "sempre"  Image Added Image Added
|
|
...
...
 Image Removed
Image Removed
...
 Image Added Image Added
|
| UI Step |
|---|
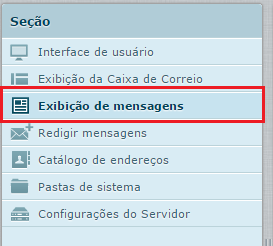
Clique em Exibição de mensagens: |
|
...
 Image Added Image Added
|
| UI Step |
|---|
Marque a opção Exibir em HTML e sem seguida clique em Salvar |
|
...
 Image Removed
Image Removed
...
:  Image Added Image Added
|
| UI Step |
|---|
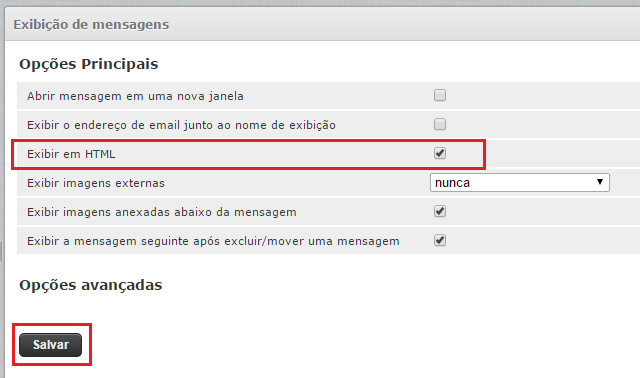
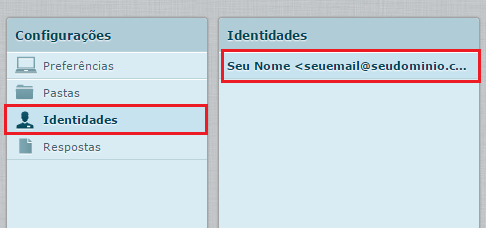
Clique em Identidades e clique no seu e-mail  Image Added Image Added
|
|
...
...
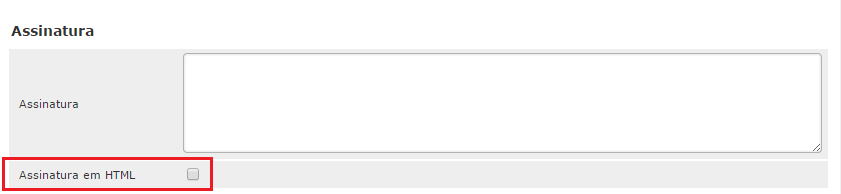
Clique em Assinatura em HTML |
|
...
 Image Added Image Added
|
| UI Step |
|---|
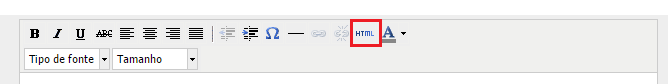
Clique em HTML  Image Added Image Added
|
|
...
...
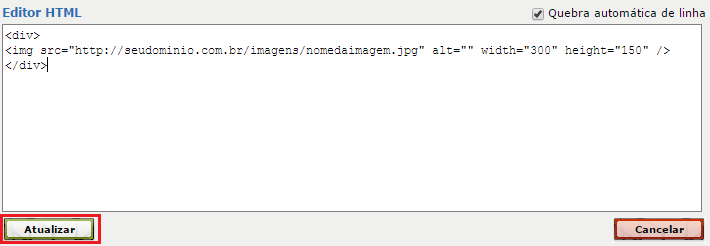
Insira o código html da imagem na nova tela que vai abrir e clique em atualizar
| Informações |
|---|
| Lembrando que para que funcione corretamente, é preciso que você tenha criado a imagem que deseja utilizar como assinatura e a tenha enviado para o seu servidor. |
Desta forma o endereço da imagem será o caminho em que você a colocou. Por exemplo:  Image Added Image Added
|
|
...
...
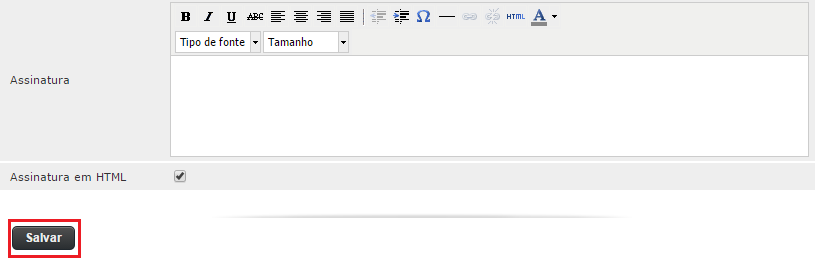
Clique em Salvar  Image Added Image Added
|
|
...
| Informações |
|---|
Pronto! Sua assinatura está devidamente configurada |
|
...
Se houver dúvidas no procedimento, entre em contato através de um dos nossos canais de atendimento.
...